- March 13, 2020 6:37 am
- by Sooraj
- March 13, 2020 6:37 am
- by Sooraj

Read on to find out how progressive web apps improve mobile app experience?
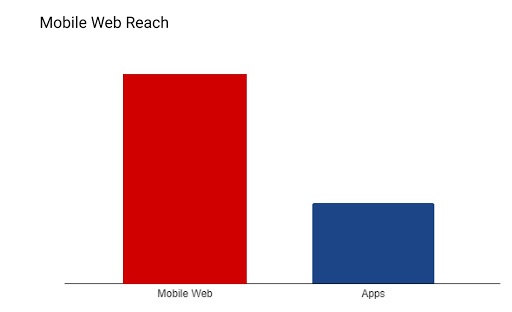
Below we will show you the insights from a recent survey that compares the monthly unique visitors to the top thousand mobile apps and sites.

It’s clear for us from the above graph that the web has more traffic and it reaches three times as many people than mobile apps. And this trend is only expected to grow exponentially. Most of us visit the web particularly on mobile, where it’s tougher to type a URL than to tap on a home screen button.
As native apps have access to features like push notifications, buttons on the app drawer and home screen, users who engage deeply with services on their phone have tended to do so through apps.
When we analyse the time users spend in those same apps and sites, the average for apps is much higher than it is for the web. So the opportunity here is pretty clear. What if you could give users a deeply engaging mobile app experience as soon as they landed on your web site? Instead of prompting them to install a native app, you can deliver your users with a native experience from your website itself. But what accomplishes this? PWA(Progressive Web App) is the answer.
A Progressive Web App usually delivers an app-like experience and can be simply defined as a web application that runs similar to that of a native mobile app.
PWAs are built to deliver features that are seen in native mobile apps such as responsive design, home screen app icons, fast load speed, offline access, and technologies like service workers and Manifest that make your site even more reliable. We will explain both of that in detail below.
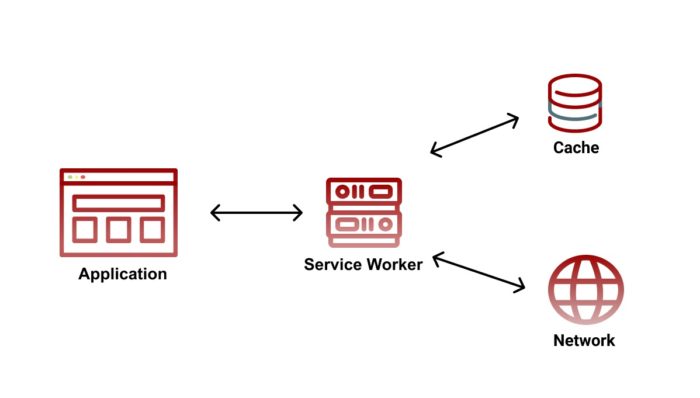
The service worker is a JavaScript file running independently from the web app. It triggers a response when users interact with your app, including the ability to manage network requests. Progressive web apps achieve offline functionality by using this technology.

Manifest is a JSON file that manipulates the parameters of the PWA, it can control how the apps should look to the user and other features that are specific for its appearance such as the orientation of the screen, fonts, color, etc.
Let’s dive into some of the reasons why you should build a Progressive Web App for your business?
Since Progressive Web Apps can work on any device with a single codebase, you don’t have to hire separate teams of Android and iOS developers. Because of this reason, Progressive Web App Development is considered as a viable option for mobile app development rather than going native.
Since Progressive Web Apps are always served through HTTPS, it is more secure when compared with native and hybrid mobile apps. Additionally, it takes advantage of the Transport Layer Security (TLS) protocol for a highly secure data exchange.
If you are looking for a budget-friendly mobile app solution. Native mobile app development is the last thing you should ever consider. Native mobile app development comes with huge price tags and can take loads of time and resources for its development and maintenance. And for it to be popular in the app store, you need to build it for all platforms, which will further make it more expensive. When compared to traditional app development, Progressive Web App development has low development costs and can be built in a relatively short amount of time.
The major feature that users love about Progressive web apps is its offline functionality and its ability to work on unstable or low-quality networks. A PWA accomplishes this by using service workers.
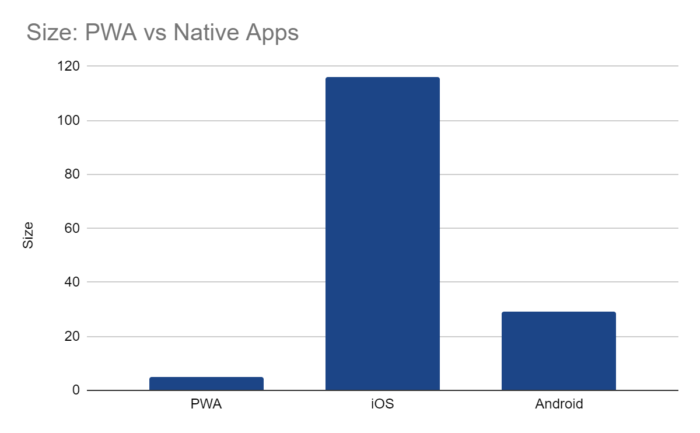
Since PWAs don’t rely on any underlying programming code, they are comparatively lighter than native and hybrid apps. When we compare the size of Instagram’s PWA with its iOS and Android mobile app, it is just 160KB against 160 MB and 29 MB respectively. Because of its smaller size, downloads can become extremely fast. And when we compare it with a native or a hybrid mobile app, PWAs loads content instantly and can be downloaded at the very moment you press the “download” button.

Above all, the native apps that you use are changing continuously and need frequent updates. Pressing the “update” button and constant notifications about the update are annoying for most of the users. These updates can often consume loads of data and could sometimes hinder the user’s app experience. Whereas, Progressive Web App won’t ping its users for notifications that are related to app updates and will update automatically in the background without compromising the in-app experience of the users.
The answer is, yes, and this is the right time for Progressive Web App Development.
The factors that lead to this answer can easily be found from the above reasons such as low development cost, high security, and low size. More importantly, users get native mobile app experience from a Progressive Web App when compared with traditional web applications. Hope you got a clear picture of how progressive web apps improve mobile app experience?
Guaranteed Response within One Business Day!

What is Digital Twin Technology?

What are WebAssembly (WASM) Applications?
Code Review Best Practices: Complete Guide for 2026

Database Selection Guide: SQL vs NoSQL
AI Agents in Enterprise Software: How Autonomous AI is Transforming Business Operations